RED Arena
In The Beginning...
This was one of the more exciting project I got to work on. Our client was the Red Arena 501c3 nonprofit. The problem was that they had no real way to communicate with their employees and volunteers. They did have a system in place. The schedule was physically posted on a board. When ever there was a change they had to mass text all employees and volunteers to update them. If this was an organization of ten people, this wouldn’t be such a big deal. However, with around 100 staff members and volunteers it was clearly needed an update.
The Research...
The Research
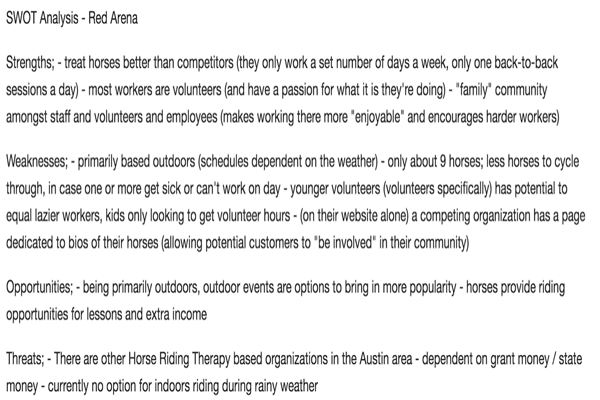
The first thing completed was aSWOT Analysis. For this I analyzed the Strengths, Weaknesses, Opportunities and Threats for a sight such as this.
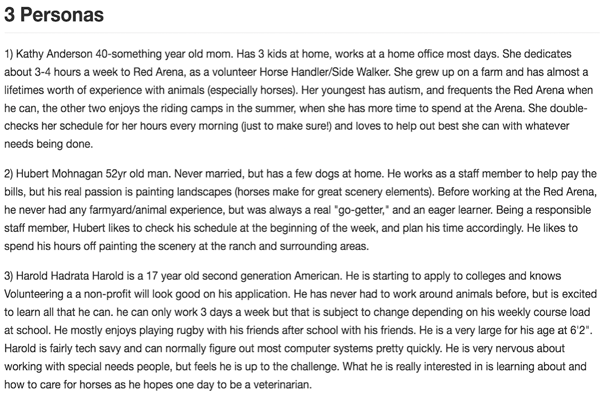
After that we moved on to User Personas and Word Lists.. I use Polarized Personas when I do this so that by seeing many points of view I can design a product that meets the needs of many.
User Stories helped get an idea of process flow and what this site will actually need to do in order to meet the requirements set my the client.


The Design...
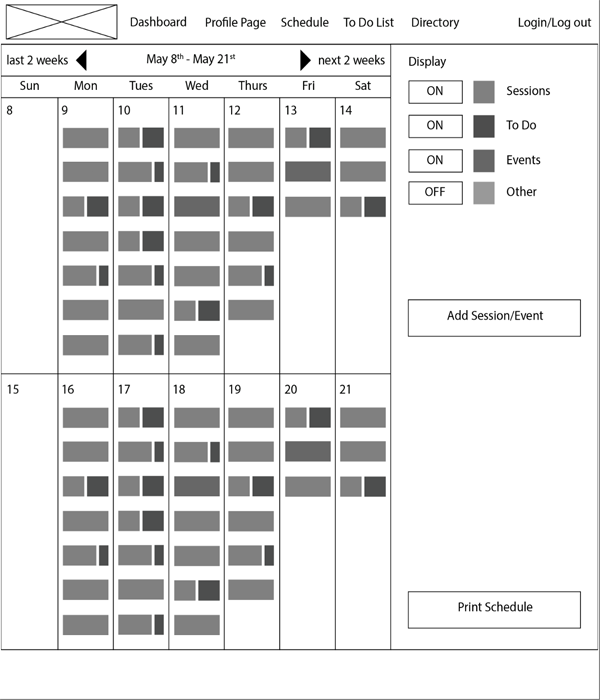
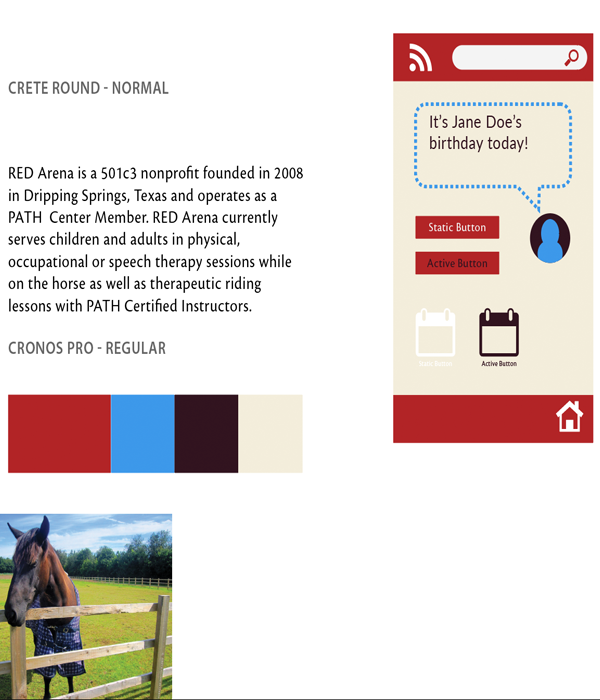
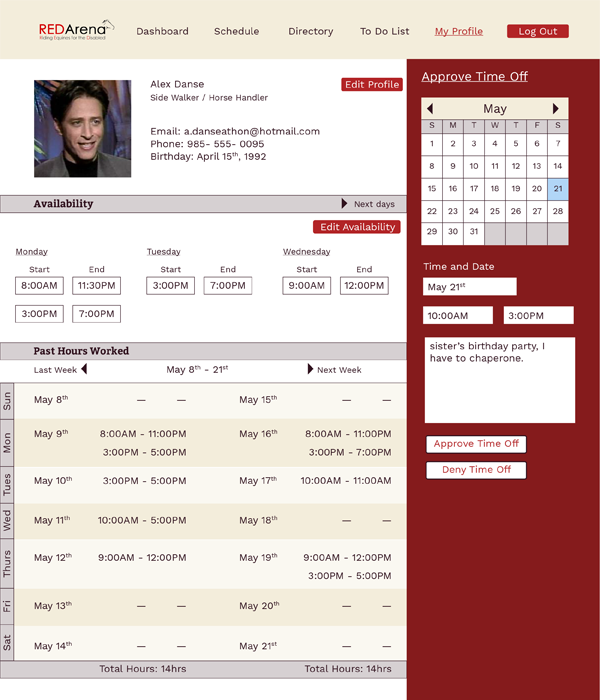
After the research was completed it was time to move on to the design portion of the project. AMy partner and I spent many hours in front of the white board discussing and editing our designs. We relied heavily on our research to guide out decisions. After we had sketched out our designs, we moved on to wireframing, style tiles and mockups. One of the requirements for this site was that we also create a styleguide.



The Results...
The end prduct was something that my partner and I were very proud of. The live site should be up and running for Red Arena in the next few months. I was honored that we were able to create something that will benefit the organization, the employees, but most important, the clients they serve. See the project on Github.